javascript에서 변서 선언방법 4가지
자동인식
var 변수명
let 변수명
const 상수명
예시 추가로 연습하기
javascript에서 객체에 접근하는 방식
※기본적으로 알아야할 것
1.객체를 찾을때의 문법
상위객체.하위객체
2.window객체는 brower 객체들 중에서 최상위 객체이다.
이것들을 생각해보면
Window.document.form객체.form하위객체와 같은 모양으로 객체의 호출이 이루어지겠다.
3. 변수의 선언
let formElement = documnet.form;let 뒤에 변수명을 붙여줌으로서 우리가 부르기 편하게 가져온다.
External Javascript 파일을 통한 유효성 검사
회원가입 사이트를 개인적으로 다시 단순히 만들어 보았다.
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>조중현의 세상</title>
<script src="../js/myjs.js">
vldtCk();
</script>
</head>
<body>
<h2>회원가입 창</h2>
<form action="NewFile.jsp" method="get" name="form1" id="formid1">
<fieldset>
<legend>필드셋을 만들었어요</legend>
<ul>
<li>아이디<input type="text" name="userid" placeholder="아이디입력" autofocus="autofocus" required="required"></li>
<li>비밀번호<input type="password" name="userpw" placeholder="********" required="required"></li>
<li>비밀번호 확인 <input type="password" name ="userpw2" placeholder="********" required="required"></li>
<li>이름<input type="text" name="username" required="required" placeholder="홍길동"></li>
<li>생년월일<input type="date" name="userbirth"></li>
<li>핸드폰번호<input type="tel" name="userTLNO"></li>
<li>주소<input type="text" name="userAddress"></li>
<li>가입경로<input type="text" name="userInway"></li>
</ul>
<hr>
<input type="submit" value="회원가입">
<input type="reset" value="리셋">
<input type="button" value="유효성검사" onclick="vldtCk()">
</fieldset>
</form>
</body>
</html>
이렇게 입력받은 값들의 유효성을 외부 myjs.js라는 자바스크립트파일에서 검사 해주겠다.
1.함수의 onclik시 작동여부 확인
일단 우리가 작성한 함수가 정말 잘 작동하는지 alert를 통해 띄워보자.
function vldtCk(){
alert('vldtCk작동');
}
이것을 잘 넣어주고 alert메세지가 이와같이 뜨는지 확인해보자.

2. 기능들의 구현
구현에 앞서 우리가 사용할 것들을 변수로서 선언해주자.
let elmt = document.getElementById("formid1");
let name = elmt.username.value;
let pwlength = elmt.userpw.value.length;
let pw1 = elmt.userpw.value;
let pw2 = elmt.userpw2.value;일단 form중에서 id가 formid1인 것을 getElementById로 가져온 후
그것들에 속하는 것들을 우리가 변수로 미리 이름을 붙여 주었다.
2-1 . 이름 입력 여부 확인
if(name==""){
alert("'이름을 입력하세요'");
//포커스 이동
elmt.username.focus();
return;
}name의 값을 확인했을때 빈값이라면 alert를 띄운 후 해당 input에 focus를 올려주고 함수를 끝낸다.
2-2. 비밀번호 길이의 유효성 확인
if( (pwlength>16) || (pwlength<4) ){
alert("'비밀번호길이가 유효 않습니다. 4~16자가 아닙니다'");
//초기화를 시켜주자.
elmt.userpw.value="";
//포커스 이동
elmt.userpw.focus();
return;
}pwlength를 미리 선언해준 것은 여기에서 쓰기 위함이다.
4글자 미만, 16글자 이상일 경우
값에 우리가 직접 빈값을 넣어 초기화 시켜준 후 입력할 수 있도록 focus를 올려주고 함수를 끝낸다.
2-3. 비밀번호와 비밀번호의 확인 동일 여부 확인
if(pw1!=pw2){
alert("'확인 비밀번호가 비밀번호와 일치하지 않습니다.'");
pw1 ="";
pw2 ="";
elmt.userpw.focus();
return;
}선언되어있는 pw1과 pw2가 서로 일치하지 않는다면 pw1과 pw2를 빈 값으로 만들어주며 다시 입력하게 첫번째 줄에 focus를 맞추어주었다.
※요약
function vldtCk(){
alert('vldtCk작동');
let elmt = document.getElementById("formid1");
let name = elmt.username.value;
let pwlength = elmt.userpw.value.length;
let pw1 = elmt.userpw.value;
let pw2 = elmt.userpw2.value;
alert(name);
alert(pwlength);
if(name==""){
alert("'이름을 입력하세요'");
//포커스 이동
elmt.username.focus();
return;
}
if( (pwlength>16) || (pwlength<4) ){
alert("'비밀번호길이가 유효 않습니다. 4~16자가 아닙니다'");
//초기화를 시켜주자.
elmt.userpw.value="";
//포커스 이동
elmt.userpw.focus();
return;
}
//비밀번호 확인과 일치여부 확인
if(pw1!=pw2){
alert("'확인 비밀번호가 비밀번호와 일치하지 않습니다.'");
pw1 ="";
pw2 ="";
elmt.userpw.focus();
return;
}
alert('검사를 통과했습니다.');
}
검사들을 모두 통과하면 마지막에 검사를 통과했다는 메세지를 출력시켜주자.
JSP 웹프로그래밍

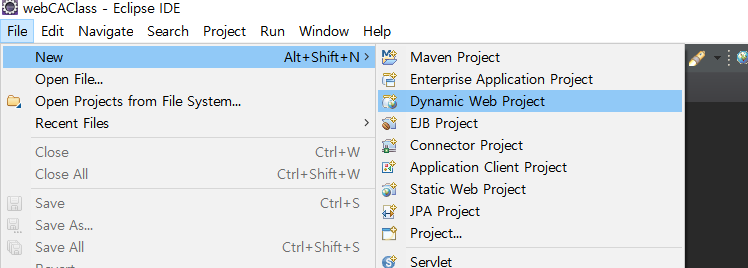
Dynamic Web Project를 만들어보자.

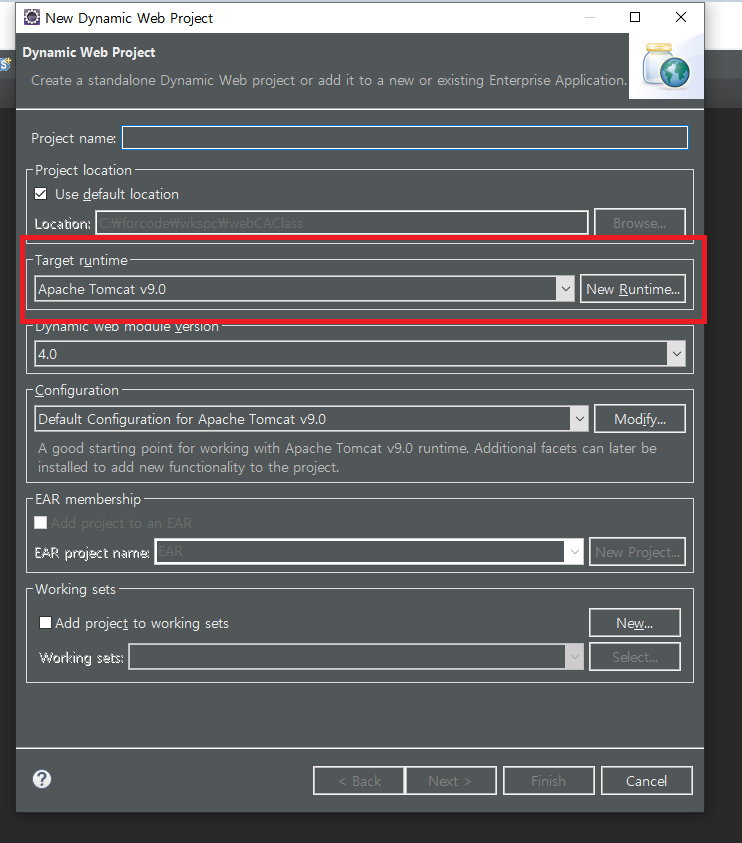
서버를 우리가 쓰는 톰캣으로 잘 설정해주고 그대로 만들어준다.

이렇게 만들어준뒤

외부로 보이는 front부분인 css, image, js 폴더를 만들어 매번 새로운 폴더를 만들지 않고 해당 폴더에서 공통적으로 가져올것이다. 이는 팀 프로젝트를 할때도 지켜야 할 규칙이다.
앞에서 배운것을 복습하자.
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>입력을 받는곳</title>
</head>
<body>
<h2>request참조객체의 요청파라미터 관련 메서드</h2>
<!-- 네임은 인식을 못하는 상황이 많으므로 가능하면 id를 이용하자 -->
<form id="form1" action="viewParameter.jsp" method="get">
이름<input type="text" name="username" required="required" placeholder="홍길동">
<br>
<input type="checkbox" name="hobby" id="h0" value="bike"/> <label for="h0">자전거</label>
<input type="checkbox" name="hobby" id="h1" value="climbing"/> <label for="h1">클라이밍</label>
<input type="checkbox" name="hobby" id="h2" value="whiskeyTaste"/> <label for="h2">위스키 테이스팅</label>
<input type="checkbox" name="hobby" id="h3" value="walkAround"/> <label for="h3">산책</label>
<input type="checkbox" name="hobby" id="h4" value="game"/> <label for="h4">게임</label>
<input type="checkbox" name="hobby" id="h5" value="nothing" checked="checked"/> <label for="h5">아무것도 안하기</label>
<hr>
<input type="submit" value="submit">
<input type="reset" value="reset">
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<h2>출력합니다</h2>
<hr>
<%
String name = request.getParameter("username");
String[] hobby = request.getParameterValues("hobby");
%>
이름 : <%=name %>
<br>
취미목록<br> <%
for(int i=0;i<hobby.length;i++){
out.write((1+i)+"번째 취미는 "+hobby[i]+"<br>");
} %>
</body>
</html>데이터를 입력받아 action의 대상인 page에 그 것들을 표시하는 것까지 우리가 배운대로 작성하였고, 그 목록의 개수를 줄였다.
request 객체
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>request 연습해용</title>
</head>
<body>
<h2>연습내용</h2>
<pre>
http://localhost:8081/jsppro/ch03/request_p73.jsp
</pre>
<form action="Newfile.jsp" method="post">
<br>
request.getRemoteUser() = <%=request.getRemoteAddr()%> <br>
request.getContentLength() = <%=request.getContentLength() %> <br>
request.getCharacterEncoding() <%=request.getCharacterEncoding() %><br>
request.getProtocol() <%=request.getProtocol() %><br>
request.getMethod() <%=request.getMethod() %><br>
request.getRequestURI() <%=request.getRequestURI() %><br>
request.getSession() <%=request.getSession() %><br>
request.getContextPath() <%=request.getContextPath() %><br>
request.getServerName() <%=request.getServerName() %><br>
request.getServerPort() <%=request.getServerPort() %><br>
</form>
</body>
</html>request 객체들을 getParameter과 getParameterValues 말고는 써본적이 없어서 일단 책에 있는 request 객체를 사용해보았다.
각각 뜻하는것에 대해서 알아보려고하나 일단 가장 중요한 contextpath부터 알아보자. contextpath란 우리가 기본적인 경로로서 사용하여 상대경로를 입력하면 기본적으로 쓰이는 경로이다.
getmethod는 해당페이지가 정보를 submit 받을때의 page 의 성질이 무엇인지
'Web > JSP국비지원 수업 정리' 카테고리의 다른 글
| Web 수업(JQUERY사용법 / HTML를 쓰는 뼈대 / CSS를 통한 동적 활용) (0) | 2023.06.30 |
|---|---|
| Web DB 연동 수업내용(JQUERY-1회차) (0) | 2023.06.29 |
| Web 5일차 수업내용(form / input / javascript function / js로 유효성 검사) (0) | 2023.06.23 |
| Web 4일차 수업내용 (폼만들기, input, javascript 살짝) (0) | 2023.06.22 |
| Web 3일차 수업내용 ( 선택자 이어서 / CSS 전반적인 사용 연습 ) (0) | 2023.06.21 |