JQUERY
JQUERY란
JQUERY는 가장 대중적으로 알려진 JAVASCRIPT이다.
새로운 언어는 아니기때문에 사용법만 숙지하고 가자
문법
▶많이 쓰이는 문법우선 정리
0. function의 기입 / element의 생성
$('선택자').(function(){
function의 실행부;
});
1.선택자 (Selectors): $뒤의 공간에 선택자를 선언함으로서 어떤 요소를 건드릴지 언급해주어야한다.
요소 선택자: $('element') - HTML 요소 선택
클래스 선택자: $('.class') - 클래스 이름에 따라 선택
ID 선택자: $('#id') - ID에 따라 선택
2.이벤트 처리 (Event Handling) : 선택자 뒤에 .(온점)을 붙인 뒤에 나오는 형식이며 어떠한 반응을 일으킬지 정함
이벤트 연결: $(selector).on('event', function) - 이벤트에 대한 핸들러 함수를 연결
클릭 이벤트: $(selector).click(function) - 클릭 이벤트 핸들러 연결
입력 이벤트: $(selector).change(function) - 입력 이벤트 핸들러 연결
3.CSS 조작 (CSS Manipulation) : 선택한 요소의 CSS 속성 설정(글자크기, 폰트, 글씨색 등등..)
속성 설정: $(selector).css('property', 'value')
클래스 추가: $(selector).addClass('class') - 선택한 요소에 클래스 추가
클래스 제거: $(selector).removeClass('class') - 선택한 요소에서 클래스 제거
4. 요소 조작 (Element Manipulation) : 속성이나 내용, 요소등을 추가
내용 변경: $(selector).html('content') - 선택한 요소의 내용 변경
속성 변경: $(selector).attr('attribute', 'value') - 선택한 요소의 속성 변경
요소 추가: $(selector).append('content') - 선택한 요소에 내용 추가
5.애니메이션 (Animations) : 해당 항목에 애니메이션 부여
페이드 인/아웃: $(selector).fadeIn() / $(selector).fadeOut() - 요소를 페이드 인/아웃
이동: $(selector).animate({ 'property': 'value' }) - 요소의 속성 애니메이션
6.AJAX : 비동기로 화면의 전환 없이 데이터를 주고 받는 방식
데이터 가져오기: $.ajax({ options }) - AJAX 요청을 통해 데이터 가져오기
데이터 전송: $.ajax({ options }) - AJAX 요청을 통해 데이터 전송
7.유틸리티 함수 (Utility Functions) : 각 함수에 대한 지연 발생
반복문: $.each(array, function) - 배열의 각 요소에 대해 함수 실행
지연 실행: $.delay(time, function) - 일정 시간 후에 함수 실행
이것만이 존재하는것이 아니지만 주로 쓰일것들을 미리 정리해두었다.괄호의 복잡성으로 인해 문법상의 오류가 일어나기 너무 좋기때문에 조심하자.
CSS에서 레벨에 따른 분류( block / inline)
| block레벨 | inline 레벨 |
| 한 줄에 1개의 요소만 배치 width와 heigth, margin, padding 상하좌우 모두 적용 |
한 줄에 여러개의 요소 배치 가능 widh와 heigth 적용 안됨 margin과 padding도 좌우에만 적용된다. |
| div, p, hr, h, form등등.. | span, a, img 등등.. |
웹사이트 구성을 위해 필요한 CSS / HTML
1. 뼈대를 위한 HTML LAYOUT

주로 <header>, <nav>, <footer>를 정해 머릿말, 네비게이션바, 꼬릿말 등으로 쪽의 양식을 설정 하고 그 중간의 내용을 채우는 방식으로 사용하게 될 것으로 보인다. 그 이상의 방식은 나중에 알아보기로.
▶<nav> : navigation bar
다른것은 어떻게 꾸밀지 직관적으로 감이 오지만 nav는 우리가 css를 이용하여 꾸미려한다. 꾸미는 css구문에 대해서는 아래에서 다시 설명하겠다.
<!DOCTYPE html>
<html lang="kor">
<head>
<title>CSS Website Layout</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
background-color: gray;
padding: 20px;
text-align: center;
}
.topnav {
overflow: hidden;
background-color: black;
}
.topnav>a {
float: left;
display: block;
color: white;
text-align: center;
padding: 17px 25px;
text-decoration: none;
}
.topnav a:hover {
background-color: white;
color: black;
}
body{
background-color:gray;
}
</style>
</head>
<body>
<div class="header">
<h1>Header</h1>
</div>
<div class="topnav">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
</div>
<span>빈내용</span>
</body>
</html>
이와같이 float를 이용하면 <a>태그들이 서로 줄을 이루면서 정렬된다.
메뉴 바를 만들때 적극적으로 사용하자.
2. 만들어진 뼈대를 꾸미는 CSS
▶링크요소를 꾸미는 가상 클래스(link, visited, hover, active)
(1)LINK : 링크요소의 기본 상태 / 클릭되기 전의 상태
문법
선택자:link{
style내용
}예시
a:link {
color: blue;
text-decoration: none;
}
(2)VISITED : 링크요소에 방문한 후의 상태 / 클릭된 후의 상태
문법
선택자:visited{
style내용
}예시
a:hover {
color: red;
text-decoration: underline;
}
(3)HOVER : 링크에 마우스를 올렸을때의 상태
문법
선택자:hover{
style내용
}예시
a:hober {
color: black;
background-color:red;
}
(4)ACTIVE : 클릭을 하고 있는동안의 상태
문법
선택자:active{
style내용
}예시
a:active {
color: blue;
text-decoration: none;
}
※이것들을 한번에 여러가지 조건을 걸 수도 있다
예시
a:link, a:visited{
color: black;
text-decoration:none;
}
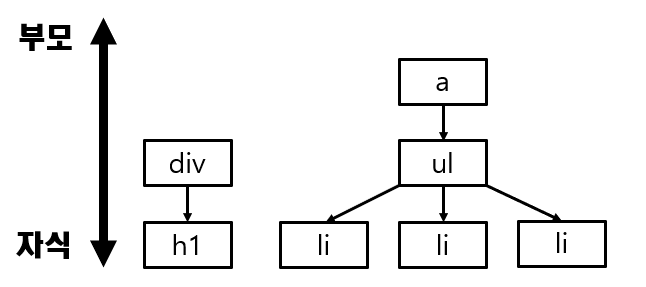
▶선택자 활용(부모선택자와 자식선택자)
<div>
<h1>머리에요</h1>
</div>
<a>
<ul>
<li>번호1</li>
<li>번호2</li>
<li>번호3</li>
<li>번호4</li>
<li>번호5</li>
</ul>
</a>
이와같이 들여쓰기를 통해 직관적으로 알 수 있는 코드가 있다

우리는 속한 관계가 이렇다면 가장 바깥일수록 상위부모선택자이며, 가장 내부에 있을수록 자식선택자이다.
문법
부모선택자>자식선택자{
style내용
}부모선택자에서 자식선택자를 선택하여 해당 부모의 자식에게만 css를 적용시킬 수 있다.
▶Meida Queries
우리가 이용하게 될 미디어기기는 1차적으로 컴퓨터의 익스플로러이다.
익스플로러는 우리가 창의 크기를 조절함에 따라서 다양한 크기를 가질 수 있는데, 이때 창의 크기가 너무 작다면 우리는 내용을 동적으로 변형해줄 지 결정을 해야한다.
2차적으로는 이제 다른 미디어기기, 특히나 지금의 시대에서는 핸드폰이 있겠다. 핸드폰을 자주 이용해서 알겠지만, 핸드폰의 화면은 모니터에 비해 비율도 다르고 넓지않아 차별화가 필요하다. 모든기기에 동일한 화면 구성을 보여주었을때 기기 이식성이 떨어진다는 말이다.
문법
<head>
@media 미디어의종류 and|not|only (style의 적용 기준){
style 적용 내용
}
</head>style적용의 기준은 width, height등이 있다. 주로 width를 이용해보겠다.
미디어의 종류는 all, print, screen, speech가 있다. 그외에도 우리가 tablet이나 monitor처럼 직접 명시해도 무관하다.
예시1
@media screen and (max-width< 768px) {
background-color:white;
}
예시2
목적성을 가져보자. 프린트할때 배경색이 있으면 인쇄비용이 드니 프린트할때만 무색배경을, 잉크에 따라 글씨가 옅을 수 있으므로 글씨체를 bold로 바꿔주었다.
@media print{
body{
background-color:white;
font-weight:bolder;
}
}
'Web > JSP국비지원 수업 정리' 카테고리의 다른 글
| jsp-Session (0) | 2023.07.07 |
|---|---|
| Web 수업(servlet ) (0) | 2023.07.03 |
| Web DB 연동 수업내용(JQUERY-1회차) (0) | 2023.06.29 |
| Web 6일차 수업내용(javascript이어서 + jquery) (0) | 2023.06.26 |
| Web 5일차 수업내용(form / input / javascript function / js로 유효성 검사) (0) | 2023.06.23 |