input의 element에 따른 attribute들
- input의 type에서 file을 고르면

이와 같이 파일을 고를 수 있는 형태의 선택지가 아닌 버튼이 생긴다.
※파일을 받아올때는 꼭 post을 이용해야한다. 이유는 나중에...
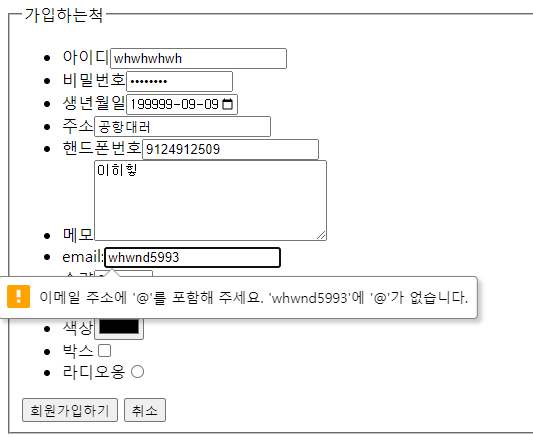
- input의 type에서 email을 고르면

입력을 받을때 유효성을 스스로 검증한다.
@이 있는지 없는지 정도만 보는데, 더 자세한 유효성 검사는 우리가 다른 기능을 이용해야한다.
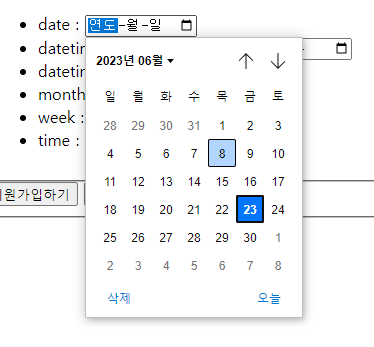
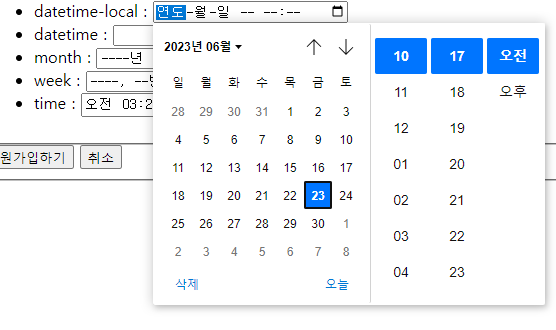
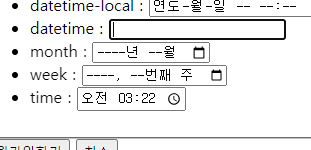
- input의 type에서 시간과 관련된 것들
input type에서 시간에 관련한 type을 알아보자.
<fieldset>
<legend>구분좀 해줄게요</legend>
<ul>
<li>date : <input type="date" name="date"></li>
<li>datetime-local : <input type="datetime-local" name="datetime-local"></li>
<li>datetime : <input type="datetime" name="datetime"></li>
<li>month : <input type="month" name="month"></li>
<li>week : <input type="week" name="week"></li>
<li>time : <input type="time" name="time"></li>
</ul>
</fieldset>종류로는 date, datetime-local, datetime, month, week, time 가 있으며 선택창에서

이런꼴의 입력받는 창을 가지고 있다.
1. date

2. datietime-local

3. datetime

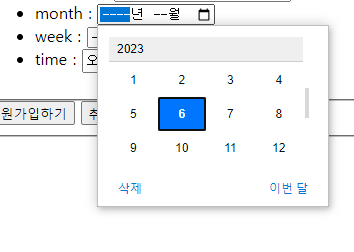
4. month

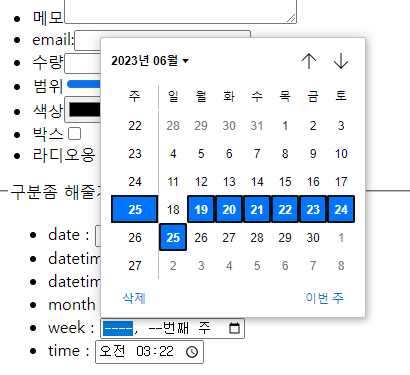
5. week

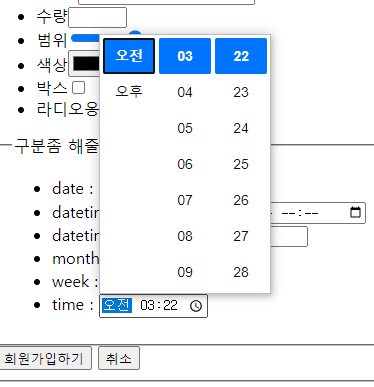
6. time

이와 같이 입력받는 창들이 각자 다르다.
- input의 type의 radio box(단일선택)
<li> 약관 동의 :
동의 <input type="radio" name="agree" value="y">
미동의 <input type="radio" name="agree" value="n">
</li>

이에 대해서 꼭 입력 해야하는 경우라면 attribute에 checked를 넣어주면
<li> 약관 동의 :
동의 <input type="radio" name="agree" value="y" checked="checked">
미동의 <input type="radio" name="agree" value="n">
</li>
열자마자 동의에 체크가 되어있는 것을 볼 수 있다. 기본적으로 동의가 선택된 상태로 시작된다.
여기에 label을 동의라는 글자에 둘러 싸준 후 id를 radio type의 input과 일치시켜주면
<li> 약관 동의 :
<label for="agreey">동의</label> <input type="radio" id="agreey"name="agree" value="y" checked="checked"/>
<label for="agreen">미동의</label> <input type="radio" id="agreen" name="agree" value="n"/>
</li>
그림상으로 차이가 보이지 않지만 radio 가 아닌 글자를 클릭해도 radio가 선택이 되도록 변경되었다.
- input의 type의 check box(중복선택)
<li>관심사 :
<input type="checkbox" name="hobby" id="h0" value="bike"/> <label for="h0">자전거</label>
<input type="checkbox" name="hobby" id="h1" value="climbing"/> <label for="h1">클라이밍</label>
<input type="checkbox" name="hobby" id="h2" value="whiskeyTaste"/> <label for="h2">위스키 테이스팅</label>
<input type="checkbox" name="hobby" id="h3" value="walkAround"/> <label for="h3">산책</label>
<input type="checkbox" name="hobby" id="h4" value="game"/> <label for="h4">게임</label>
<input type="checkbox" name="hobby" id="h5" value="nothing"/> <label for="h5">아무것도 안하기</label>
</li>label을 이용해서 각 checkbox선택을 용이하게 바꿔주고,
name이 동일하게 되었다면,

같은 line내에서 생성되며, 이것에 대한 선택은 복수parametr로 받아야 하므로 배열에 받아내야할 것이다.
SELECT 태그
우리가 목록을 제시하고 그 목록중에서 값을 제출하게 만드는 방식의 태그이다.
<fieldset> <legend>과목도 골라보자</legend>
<ul>
<li> <label for="language"> 과목선택 </label>
<select name="language" id="language" size ="10" multiple="multiple">
<option value="java">자바</option>
<option value="oracle">오라클</option>
<option value="html">html</option>
<option value="css">css</option>
<option value="javascript">javascript</option>
<option value="jquery">jquery</option>
</select>
</li>
</ul>
</fieldset>여기서 size = 한번에 볼수 있는 메뉴의 개수이며, multiple은 중복 선택을 허락한다.
입력받은 값을 내용에 따라 변경하여 출력하기.
<li> 약관 동의 :
<label for="agreey">동의</label> <input type="radio" id="agreey"name="agree" value="y" checked="checked"/>
<label for="agreen">미동의</label> <input type="radio" id="agreen" name="agree" value="n"/>
</li>이를 통해 입력 name이 agree인 값은
입력받아 동의 미동의 여부를 우리 변수 및 회원에게 상황별로 보이는 것을 if로 나누어 작성 할 경우에
<%
String agreeYN = "";
if(request.getParameter("agree").equalsIgnoreCase("y")){agreeYN = "동의합니다";
System.out.println(agreeYN);%> //콘솔에 출력되는 영역이다.
out.write("동의합니다."); //브라우저출력
else{agreeYN = "동의안합니다";
System.out.println(agreeYN); //콘솔에 출력되는 영역이다.
out.write("미동의합니다."); //브라우저출력
}
%>
이와 같은 꼴로 자바언어와 html을 오가기때문에 단순한 if문 마저도 복잡한 구성을 가진다.
이것을 피하기 위해 우리는 servlet을 배워야만 하겠다.
미리 알아둘 것은 <% %> servlet내에서 java가 아닌 브라우저에 출력을 하고자 한다면 out클래스의 write를 사용한다면 서블릿 내에서도 사용가능하다.
JavaScript 의 HTML내 사용
1. inline
<input type="button" value="click!" name="button" id="button1"
onclick="alert('Inline으로 작성된 알림!')"/>
이렇게 input 중에서 button type에 아랫줄과 같이 onclick내에 큰따옴표 사이에 자바스크립트 구문을 넣었다.

2. Internal
<input type="button" value="Internal!" name="button2" id="button2"
onclick="func()"/>
<script type="text/javascript">
function func(){alert('Internal방식\nfunc()에요');}
</script>문서내에 <script> </script> 사이에 function 에 대한 정의를 해주어 onclick시 일어날 일을 지정하여 실행했다.

3. External (★)
순서를 잘 보자.
| A. javascript source file 생성 B. 사용하려는 jsp 파일내 head에 script로서 A에서 만든 파일을 src로 사용할 것임을 명시 C. 사용하려는 jsp 파일내 body에서 A의 script에 선언된 function을 사용한다. |
A.

function func01(){
alert('\t \'External\' 방식이다!! ')
}javascript에 작성된 코드이다.
B.
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="../js/myfirstjs.js">
func01();
</script>
</head>
C.
<input type="button" value="Internal!" name="button3" id="button3"
onclick="func01()"/>
결과.

※External 방식으로 생성시 여러 jsp파일에서 javascript를 간단히 사용 할 수 있으며, 유지 보수가 용이해져 관리가 더 편해진다는 장점이 있다.
External js로 유효성 검사하기
function formCheck(){
let formElement = document.frm1;
//frm1은 form의 name이다.
if(formElement.userID.value==""){
alert(" ID입력은 필수입니다. ");
return;
}
//form에 action과 method가 만약 if문에서 return을 당했다면 아래의 코드를 실행할수 없다.
formElement.action="ok.jsp";
formElement.method="post";
formElement.submit;
}
'Web > JSP국비지원 수업 정리' 카테고리의 다른 글
| Web DB 연동 수업내용(JQUERY-1회차) (0) | 2023.06.29 |
|---|---|
| Web 6일차 수업내용(javascript이어서 + jquery) (0) | 2023.06.26 |
| Web 4일차 수업내용 (폼만들기, input, javascript 살짝) (0) | 2023.06.22 |
| Web 3일차 수업내용 ( 선택자 이어서 / CSS 전반적인 사용 연습 ) (0) | 2023.06.21 |
| Web 2일차 수업내용 ( table마무리/이미지와 하이퍼링크) (0) | 2023.06.20 |