아파치 톰캣 설치 / 서버 시작 후 테스트하기
https://tomcat.apache.org/download-90.cgi
Apache Tomcat® - Apache Tomcat 9 Software Downloads
Welcome to the Apache Tomcat® 9.x software download page. This page provides download links for obtaining the latest version of Tomcat 9.0.x software, as well as links to the archives of older releases. Unsure which version you need? Specification version
tomcat.apache.org
이곳에 접속하여

설치파일을 다운로드 받아보자.
그리고 압축파일을 적당한 위치에 풀어준 후에

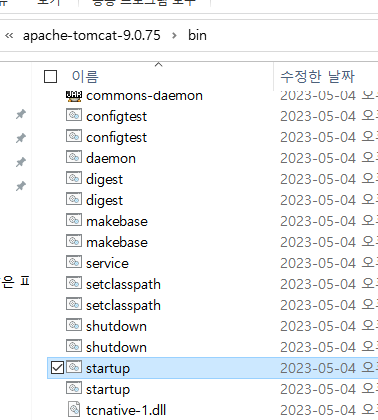
bin에 들어가면 서버를 시작하는 startup과 shutdown이 보인다.
바로 실행시키지말고 포트번호를 생각해보자.
이때 우리가 주의 해야 할 것은 오라클DB와 동일하게 톰캣 또한 포트번호를 할당 해야하는데
그 포트번호가 충돌이 나지 않게 어떠한 포트번호를 확인하는지 알아봐야한다.

미리 오라클의 포트를 확인했다면

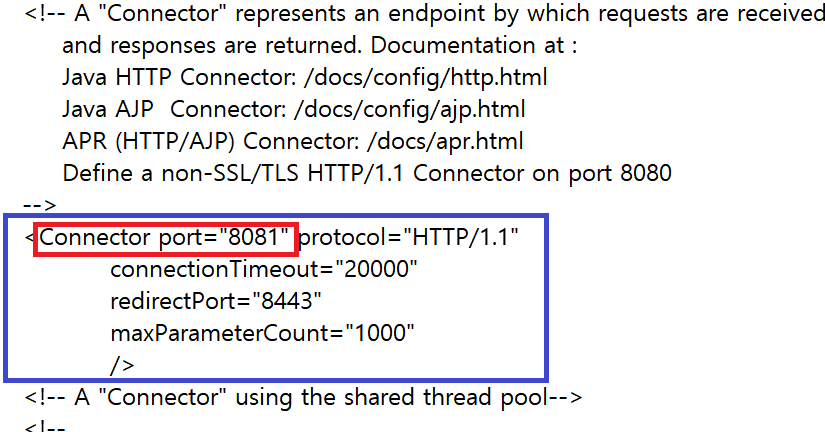
톰캣의 하위폴더에서 conf의 server.xml 파일을 열어 우리가 쓰게 될 포트 번호를 지정해주자.
XML파일은 다양한 우리가 사용하게 될 정보들을 포함하고 있기때문에 조심해서 설정을 변경하자.

어느위치에서 어떻게 수정해야할지 잘 확인하자.
8080이 너무나 많이 쓰이는 포트번호기에 나는 8081로 변경하였다.
※속성(Attribute에는 순서가 없다.)
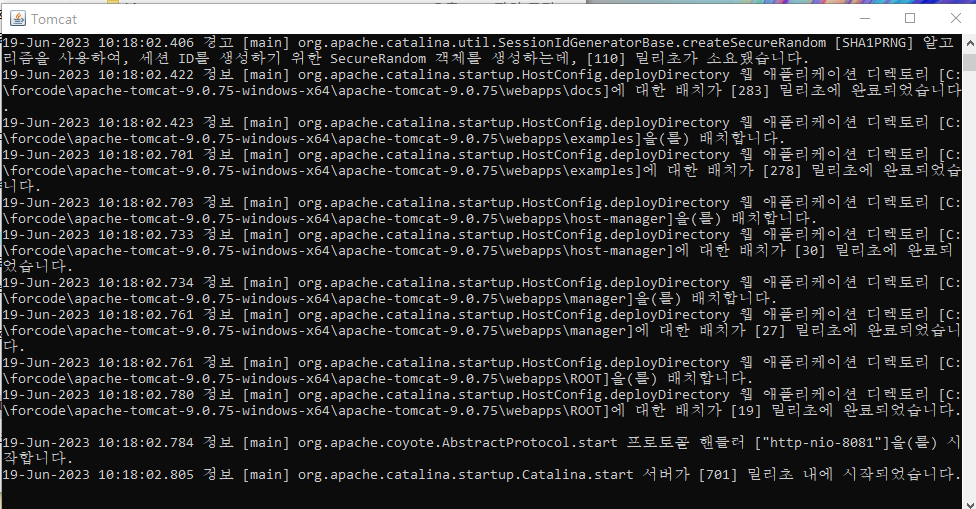
이후에 startup 을 누르면

나는 글씨가 깨지는 것을 미리 셋팅하여 깨지지 않도록 하였지만, 글씨가 주르륵 올라 간 후에 정지해 있다면
http://localhost:8081/ 에 접속하여 접속이 잘 되는지 확인해보자.
만약 성공적으로 연결 되었다면..

이러한 창이 떴다면 성공이다.
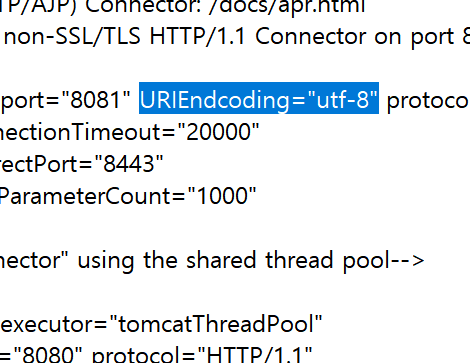
※한글 처리가 깨지지 않게 하기

아까의 server xml 파일에서 이제 이 문구만 추가하면 된다.
이클립스와 톰캣을 연동하기
새로운 워크스페이스를 만들어주자. 이것에 대해서는 따로 언급하지 않고 바로 넘어가도록 하겠다.
그리고 새로운 워크스페이스를 열었음에 따라서 인코딩 설정들을 우리가 쓰는 UTF-8로 잊지말고 설정해주자!
서버를 실행하기전에 확인 해야 할 것
(1) server.xml
(2) web.xml
이중에서 web.xml에서 확인해야할 것
| setCharacterEncodingFilter부분의 주석해제 <!-- POST요청시 한글깨짐방지 --> <!-- 주석해제 --> <filter> <filter-name>setCharacterEncodingFilter</filter-name> <filter-class>org.apache.catalina.filters.SetCharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <async-supported>true</async-supported> </filter> <!-- 주석해제 --> <filter-mapping> <filter-name>setCharacterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> |
HTML 파일 만들어 서버를 통해서 실행 시켜보기

HTML 파일을 오른쪽 클릭으로 만들어보자.
이렇게 만들고 열어보면 TITLE이 페이지명 우리가 BODY안에 내용을 입력할 수 있는 HTML이 만들어진다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>홀롤</title>
</head>
<body>
html 입문합니다
이것은 두번째줄
내가 수정했어
</body>
</html>여기에서 제일 윗줄은 HTML의 문서 타입을 말해주고
CHARSET은 인코딩 방식을 말한다
이 파일이 작동하는 모습을 확인하고 싶으면

이곳에서 실행해주면 된다.

드디어 우리가 웹페이지에 텍스트를 띄울수있다.
그러나 이상한 점이 보이는데,
1. 띄어쓰기가 여러개가 적용이 안되었다.
2. 개행이 안되었다.
이것은 우리가 HTML의 문법을 지키지 않아서인데, 문법을 하나씩 익혀보자.
HTML에서의 문법
텍스트에 관련된 태그들
1.
띄어쓰기 우리가 아는 스페이스 한번이라고 생각하자.
2. <br>
개행(Line break)이다. 특별한 규칙없이 주어지는대로 개행을 한다.
이것은 여는 태그와 별개로 닫는 태그가 있을 수도 있다.
이것을 닫으나 안닫으나 문제는 없으나, 우리가 태그를 열었다면 닫는 습관을 들이기 위해서 배우는동안에는 가능하면 닫는 습관을 들여보겠다.

3. <p> </p>
아래 윗줄로 공간을 한줄씩 더 주는 방식의 태그이다. paragraph의 약자로 줄과 줄 사이에 공간을 주게되어 여러번 넣어도 한칸의 빈칸만을 준다.
html 입문합니다<Br/>
<br>이것은 두번째줄</br>
<p>가 수정했어</p>
됐나?

둘의 차이를 알고 넘어가자.
4.<hr>
수평선(horizon)을 넣는다. 위와 아래를 구분한다.
html 입문합니다<Br/>
<br>이것은 두번째줄
<hr>
<p>가 수정했어</p>
됐나?
5. <h1></h1> ~ <h6></h6>
글씨의 headline을 뜻한다.
뒤에 적힌 숫자는 머릿글의 레벨을 뜻하며 1~6레벨까지 존재한다.
그리고 이것은 띄어쓰기를 하라는 말이 있어도 이 태그에 들어간 것은 자동으로 한칸을 개행하여 쓴다.
속성을 가지지 않고 정해진 대로 출력된다.
<h1>h1이에요</h1>
<h2>h2다</h2>
<h3>h3라고</h3>
<h4>h4인데?</h4>
<h5>h5임</h5>
<h6>h6 지겨워</h6>
6. <font ~~> </font>
font 에 대한 attribute(속성들 / 띄어쓰기로 여러개를 넣을 수도 있다.)를 기입 할 수 있는 태그이다.
★ size
<font size="1">font size1</font>
<font size="2">font size2</font>
<font size="3">font size3</font>
<font size="4">font size4</font>
<font size="5">font size5</font>
<font size="6">font size6</font>
<font size="7">font size7</font>

글자의 크기를 1부터 7로 설정할 수 있다.
★ face
글씨체를 정한다. 다만 이클립스에서 ctrl + space를 눌러도 목록을 주는 것이 아니니 오타없이 정확히 확인하여 가져와야 된다.
<font size="4" face="궁서체">이것은 진지한 글씨</font>
<font size="3" face="Arial">Arial english!</font>

★ color
<font size="4" face="궁서체" color="red">이것은 진지한 글씨</font>
<font size="3" face="Arial" color="blue">Arial english!</font>
(7) strong, b
진하게 쓰기이며 역할은 같으나, 강조해야한다는 점이 더 strong에서 중요하게 여겨진다.
<strong> i am strong</strong>
<b>this is bold</b>
(8) em , i
이탤릭체이다.
<em><strong> i am strong</strong>
<b>this is bold</b></em>
(9)mark
형관펜으로 칠한다.
<em><strong> i am strong</strong>
<b>this is bold</b></em>
(10) pre
글자를 그대로 출력한다.
<pre>
pre태그이용
-----;-@
</pre>
(11) xmp
pre와 xmp는 비슷해 보이나 pre는 조금 더 강력하게 들어가있는 내용을 그대로 출력한다.
<pre>
font tag 이용
<font size="7" color="green">=======;=</font><font size="7" color="red">@</font>
</pre>
<xmp>
font tag 이용
<font size="7" color="green">=======;=</font><font size="7" color="red">@</font>
</xmp>
띄어쓰기, 개행만을 인식하고 태그를 그대로 인식하는 pre와 다르게
내용물이 같으나 xmp는 태그조차도 문자로 인식하여 출력하는 차이점을 확인 할수 있다.
목록을 만드는 태그
(1) ul과 li / ol과 li
ol은 ordered list / ul은 unorded list이다.
말그대로 순서가 있는 목록과 순서가 없는 목록이다.
※ul
특별한 attribute가 존재하지 않는다. ul로 시작하여 li로 구분하여 사용한다.
<ul>
<li> 내용1</li>
<li> 내용2</li>
</ul>
※ol
ol은 속성이 여러가지가 있다.
type : 번호로 사용되는것이 문자일지, 숫자일지, 소문자일지 대문자일이 정한다
1, a, A, ,i, I로 구분되며 이 내용은 사용할때 다시한번 알아보겠다.
start :시작번호를 지정
reversed : 번호를 역순으로 셀지 지정
문법
<ol 속성>
<li> 내용1 </li>
<li> 내용2 </li>
</ol>예시
<ol type="I" start=3>
<li>중앙개발학원
<li>그린컴퓨터학원
<li>그냥동네학원
</ol>
표를 만드는 태그
(1) 기본적인 문법
<table> : 테이블에대한 정보가 들어갈 태그
※attribute 목록
border : 테두리의 굵기 [숫자기입]
width : 폭 / height : 높이 [픽셀수 / %로 기입]
align : 정렬 [left , right, center, justify, char]
bgcolor : 색상명 [색상]
<caption> : 표의 제목
<th> : 테이블의 머리글을 나타낸다.
<tr> : 하나의 열을 나타내는 태그
<td> : 하나의 열 내에서 하나의 행을 구분짓는 태그
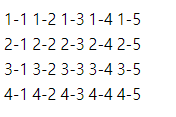
예제1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
</tr>
</table>
</body>
</html>
행과 열의 위치에 대해 정확히 이해 했다.
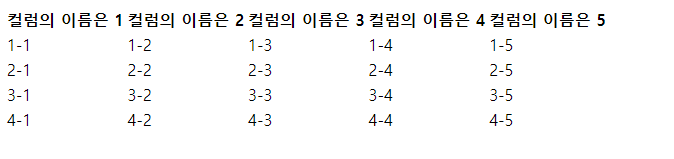
예제2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table>
<tr>
<th>컬럼의 이름은 1</th>
<th>컬럼의 이름은 2</th>
<th>컬럼의 이름은 3</th>
<th>컬럼의 이름은 4</th>
<th>컬럼의 이름은 5</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
</tr>
</table>
</body>
</html>이번엔 <th> 를 이용하여 컬럼에 이름을 달아 주었다.

예제3
table에 border attribute를 5로 설정하겠다.


점점 그럴듯한 표가 만들어지고있다.
예제 Final
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="3" width="100%" align="center" bgcolor="orange">
<tr>
<th>컬럼의 이름은 1</th>
<th>컬럼의 이름은 2</th>
<th>컬럼의 이름은 3</th>
<th>컬럼의 이름은 4</th>
<th>컬럼의 이름은 5</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
</tr>
</table>
</body>
</html>
여러가지 성질을 넣을수 있게 되었다.
'Web > JSP국비지원 수업 정리' 카테고리의 다른 글
| Web 6일차 수업내용(javascript이어서 + jquery) (0) | 2023.06.26 |
|---|---|
| Web 5일차 수업내용(form / input / javascript function / js로 유효성 검사) (0) | 2023.06.23 |
| Web 4일차 수업내용 (폼만들기, input, javascript 살짝) (1) | 2023.06.22 |
| Web 3일차 수업내용 ( 선택자 이어서 / CSS 전반적인 사용 연습 ) (0) | 2023.06.21 |
| Web 2일차 수업내용 ( table마무리/이미지와 하이퍼링크) (0) | 2023.06.20 |